GDScript, a linguagem de script oficial da Godot Engine, foi concebida para tornar o processo de desenvolvimento de jogos acessível. Inspirada na sintaxe do Python, GDScript é uma ferramenta versátil que atende desde iniciantes até desenvolvedores experientes, oferecendo uma integração excelente com a Godot Engine.
Neste tutorial, vamos explorar os fundamentos do GDScript, desde a criação e execução de scripts até conceitos avançados, como sinais, estruturas condicionais e vetores, com exemplos de código criados utilizando a Godot 4.2. Este tutorial foi escrito pensando em usuários intermediários, que já tem alguma experiência com programação e querem aprender de forma rápida GDScript.
O que é o GDScript?
GDScript é uma linguagem de programação criada para ser usada no desenvolvimento de jogos na Godot, sendo a linguagem oficial da engine. Foi projetada para atender às necessidades específicas do desenvolvimento de jogos. Além disso, foi concebida para possuir uma sintaxe muito similar à do Python, visando facilitar o aprendizado, especialmente para aqueles que estão começando a programar. Apesar disso, trata-se de uma linguagem de programação completa, com todos os recursos necessários para criar desde simples protótipos até jogos MMO, bem como aplicativos de uso geral que não sejam jogos.
Por que usar GDScript?
GDScript é uma linguagem simples de se aprender e usar, o que facilita o processo de desenvolvimento. Além disso, a linguagem não precisa ser compilada durante o desenvolvimento, aumentando significativamente a velocidade com que podemos iterar o design dos jogos. Por fim, a linguagem é altamente integrada à engine, que até oferece um editor de texto para a linguagem na própria engine. Essa integração facilita o processo de criação de novos scripts, referências a nodes e cenas, conexão de sinais (como a Godot chama eventos) que possibilitam a comunicação entre diferentes nodes, entre outras coisas.
GDScript vs C#
A Godot oferece suporte a duas linguagens oficialmente: GDScript e C#. Ambas as linguagens são orientadas a objetos; no entanto, GDScript é uma linguagem de programação dinamicamente tipada, criada exclusivamente para uso na Godot e pensada nas necessidades específicas do desenvolvimento de jogos, sendo altamente integrada com a engine. Por outro lado, C# é uma linguagem de programação estaticamente tipada, criada e mantida pela Microsoft. Trata-se de uma linguagem madura e de uso geral, abrangendo desde sites, aplicativos para computadores e smartphones até jogos, entre outros.
Por esses motivos, no contexto da Godot, C# tende a oferecer um desempenho melhor em comparação ao GDScript, mas isso vem com o custo de não ser tão bem integrada com a engine e ser mais desafiadora de aprender. É importante notar que as duas linguagens podem coexistir no mesmo projeto. Isso significa que podemos usar GDScript para a maioria das tarefas, e se algum sistema precisar de um poder de processamento maior, podemos optar por usar C#. No geral, a escolha entre as duas linguagens dependerá das preferências do desenvolvedor.
Como criar e executar GDScript
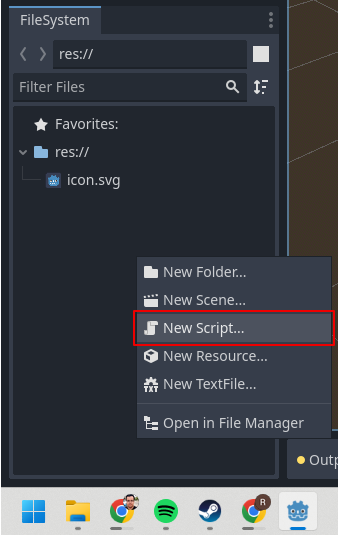
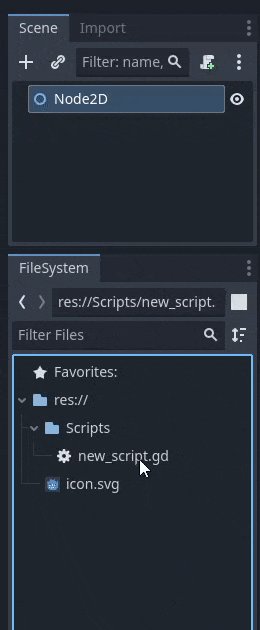
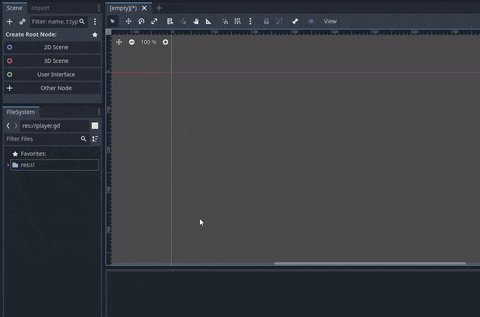
Na Godot, podemos criar scripts de algumas maneiras. A primeira é ao clicar com o botão direito do mouse no dock FileSystem, onde temos a opção “New Script” no menu.

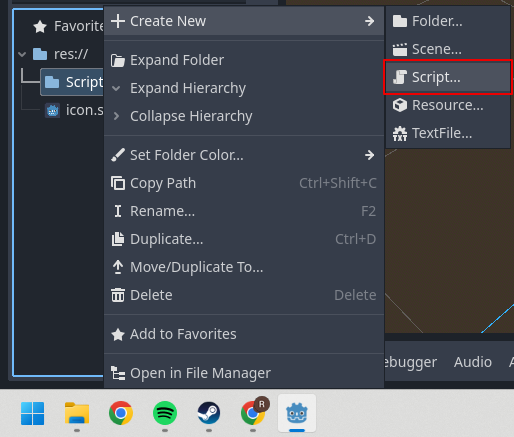
Outra maneira é clicar com o botão direito em uma pasta e escolher a opção “Create New > Script”. A vantagem aqui é que o script será criado diretamente na pasta selecionada.

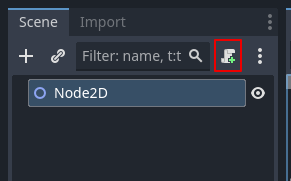
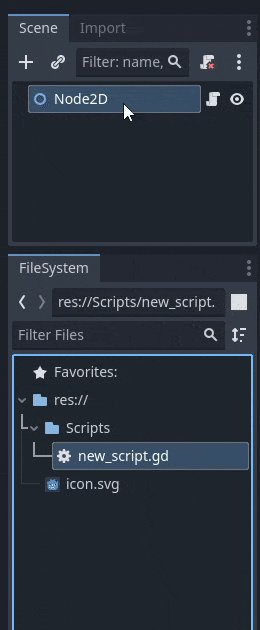
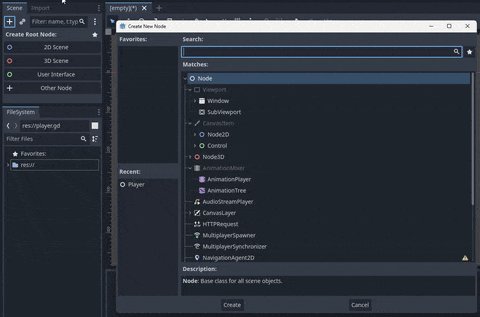
A segunda opção é selecionar um Node no dock Scene. Podemos clicar no ícone com pergaminho com sinal de mais. A vantagem aqui é que o script já será adicionado ao Node selecionado.

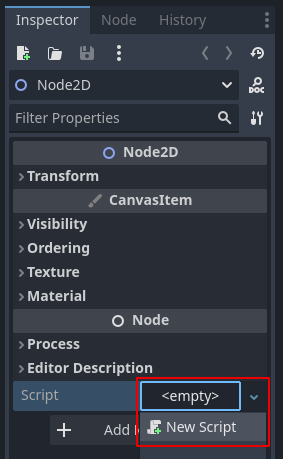
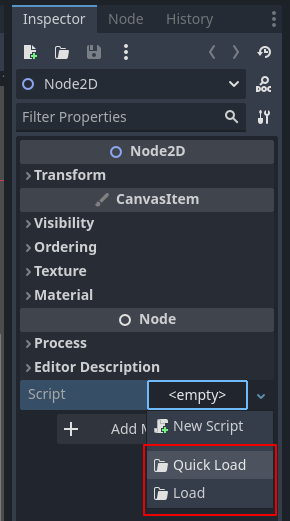
Por último, com um Node selecionado, podemos, no dock Inspector, clicar no dropdown da opção “Script”. No menu que irá aparecer, podemos escolher a opção “New Script”.

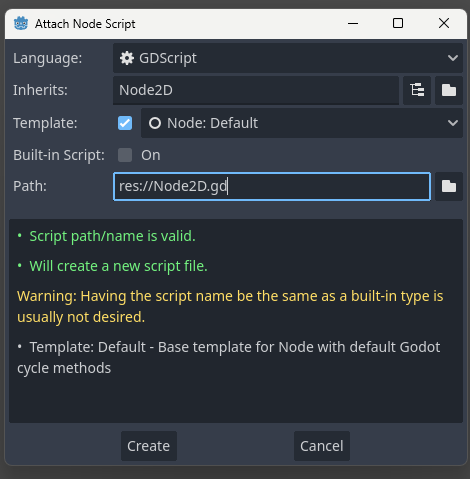
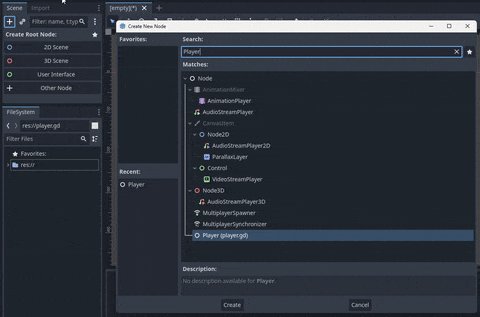
Independente da forma que escolher para criar um script, a mesma janela irá se abrir. Nesta janela, podemos configurar o Script, tendo opções como definir a linguagem, herança, caminho e nome do script. Depois de configurar, clique no botão “Create”.

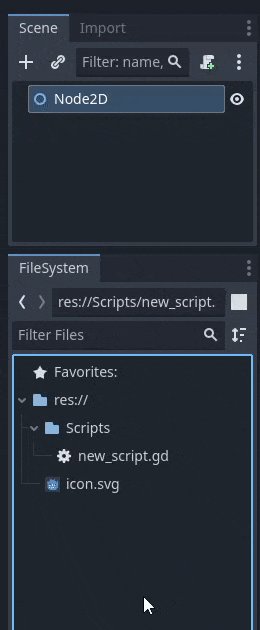
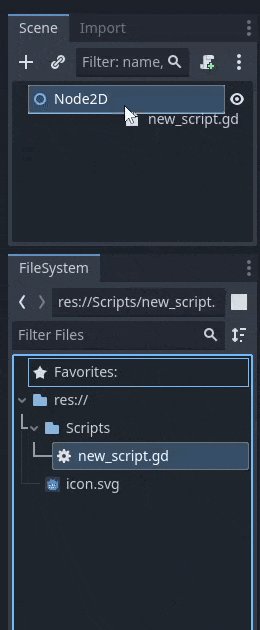
Se você criar um script da segunda ou terceira forma, o script será adicionado automaticamente ao Node. Porém, na primeira forma, precisamos adicionar o script manualmente. Para isso, clique e arraste o script para o Node em que o script deve ser adicionado.

Outra forma é, com o Node selecionado, clicar no dropdown da opção “Script” no dock Inspector e escolher tanto a opção “Quick Load” ou “Load”. Na janela que aparecerá, procure pelo script desejado.

Vale lembrar que um script precisa ser adicionado a um Node para que ele possa ser executado. Aqui, criei um pequeno script e, ao executar a cena, a mensagem “Olá, mundo!” é exibida no console da engine.

Indentação e ponto e vírgula
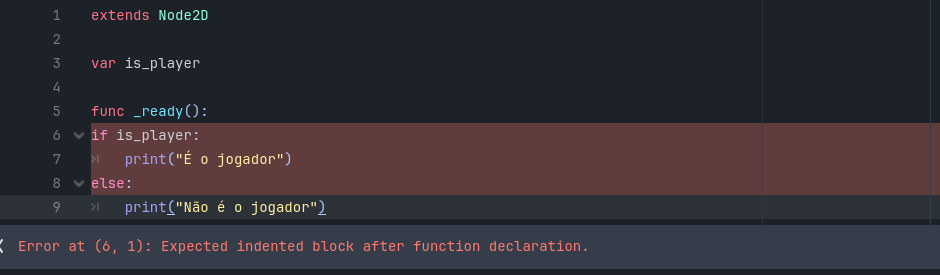
Em GDScript, a indentação do código é importante, similar à forma como ocorre em Python. É através da indentação que a linguagem define os diferentes blocos lógicos do código. Por exemplo, para definir um bloco condicional (veremos a seguir) precisamos escrever da seguinte maneira:
extends Node2D
var is_player
func _ready():
if is_player:
print("É o jogador")
else:
print("Não é o jogador")Caso removamos a indentação, a engine irá avisar que há um erro no código.

Outra similaridade com Python que você pode ter notado no exemplo anterior é que não é necessário terminar a linha de código com um ponto e vírgula.
Comentários
Em alguns momentos pode ser necessário usar comentários para explicar alguma parte do código (já escrevi como podemos usar e quando devemos evitar comentários). Para criar um comentário em GDScript usamos o símbolo #.
EXEMPLO Comentários em GDScript
extends Node2D # Chamado quando um node entra na cena pela primeira vez. func _ready(): pass # Substitua com o corpo da função # Chamado todo quadro. 'delta' é o tempo decorrido desde o quadro anterior. func _process(delta): pass
No exemplo, podemos notar que um comentário pode ser colocado tanto no início quanto no meio de uma linha. Porém, fique atento pois tudo que for escrito após o símbolo # até o final da linha será ignorado na hora da execução do script.
Variáveis e propriedades GET/SET
Para criar uma variável em GDScript, usamos a palavra-chave “var” seguido do nome da variável. Por ser uma linguagem dinâmica, não precisamos definir um tipo para a variável ao declara-lá, como precisamos fazer no C#. Como no exemplo a seguir.
var character_name
Ao declarar uma variável podemos atribuir um valor a ela, inclusive usando outra variável para iniciar o valor. Como podemos ver no exemplo abaixo.
var max_hit_points = 100 var current_hit_points = max_hit_points
Além disso, a GDScript nos permite criar propriedades com getters e setters. Dessa forma, uma variável não serve para apenas guardar uma informação; podemos realizar cálculos ou criar lógica para quando usarmos ou atribuirmos um valor a uma variável.
EXEMPLO
var max_hit_points = 100 var current_hit_points = max_hit_points: get: return current_hit_points set(value): current_hit_points = clamp(value, 0, max_hit_points) # A função 'clamp' manté um valor entre o valor mínimo e o máximo
Apesar de útil, precisamos ficar atentos para não criarmos getters e setters muito complexos ou que se repitam em vários lugares, pois nestes casos, utilizar funções pode ser uma abordagem melhor.
Trabalhando com strings
Em GDScript, assim como na maioria das linguagens de programação, para se criar uma string, ou seja, uma sequência de caracteres que formam um texto, precisamos envolver o texto entre aspas duplas, como no exemplo a seguir.
var character_name = "Rock, Programação e Games"
Caso o texto contenha aspas duplas, esses caracteres precisarão ser escapados, ou seja, indicar para a linguagem que essas aspas devem ser interpretadas de forma diferente, utilizando a barra invertida, como pode ser visto no exemplo a seguir.
var text = "A placa diz: \"PARA CIMA\""
Uma alternativa neste caso é envolver o texto entre aspas simples e manter as aspas duplas no texto. Desta forma as aspas duplas não precisarão ser escapadas.
var text = "A placa diz: 'PARA CIMA'"
Porém, assim como as aspas duplas, caso haja outras aspas simples no texto, estas precisarão ser escapadas.
var sign_text = 'A placa diz: \'PARA CIMA\'
Em alguns casos, precisaremos unir diferentes textos em apenas um, processo conhecido como concatenação. Para concatenar strings em GDScript, podemos utilizar o operador de adição (+) entre as strings, conforme exemplificado a seguir.
var hair_color = "preto" var hair_description = "O cabelo dele é " + hair_color
Outra forma para concatenar uma string é utilizar a função str():
var max_hit_points = 100
var max_hit_points_ui_text = str("O personagem tem ", max_hit_points, "hp máximo.")Por fim, a GDScript nos permite formatar uma string, ou seja, criar um modelo de texto com alguns caracteres que podem ser substituídos. Essa formatação de string possibilita a criação e manipulação de strings de maneira mais avançada e simples. Abaixo, segue um exemplo simples:
var character_name = "Rock, Programação e Games" var string_to_format = "O nome do personagem é %s." func _ready(): #print(string_to_format % character_name) # RESULTADO: O nome do personagem é Rock, Programação e Games.
Também podemos formatar um string com diversos valores utilizando arrays (veremos mais sobre arrays em outra seção).
var character_name = "Rock, Programação e Games" var character_birthday = "2019" var string_to_format = "O nome do personagem é %s. E nasceu em %s." func _ready(): print(string_to_format % [character_name, character_birthday]) # RESULTADO: O nome do personagem é Rock, Programação e Games. E nasceu em 2019.
Além disso, a GDScript oferece diversos métodos, tais como contains, que verifica se um texto contém outro, is_empty, que verifica se uma string está vazia, to_lower, que converte uma string em minúscula, to_upper, que converte uma string para maiúsculo, e muitos outros que facilitam a manipulação de strings. Para uma lista completa confira a documentação oficial.
var character_name = "Rock, Programação e Games" func _ready(): print(character_name.is_empty()) # RESULTADO: false print(character_name.to_lower()) # RESULTADO: rock, programação e games print(character_name.to_upper()) # RESULTADO: ROCK, PROGRAMAÇÃO E GAMES
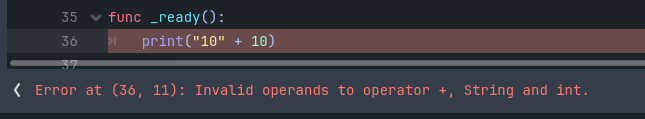
Vale lembrar que em GDScript, uma string com um número é diferente de um número. Ou seja, var score = “10” é diferente de var score = 10. Esta distinção é importante, pois não é possível realizar operações aritméticas, como soma ou multiplicação, em strings. Como podemos observar no exemplo abaixo, ao tentar utilizar o operador de adição (+), isso resultará em um erro.

Neste caso, precisamos converter o valor em string, e para isso, utilizamos o método str().
func _ready():
print("10" + str(10)) # RESULTADO: 1010Porém, o resultado da soma, será a concatenação das strings, dando o resultado “1010”. Para realizar a soma dos valores de forma matemática, é necessário converter a string em um número. Veremos como podemos fazer isso na próxima sessão.
Operações aritméticas
Como é de se esperar, podemos realizar todas as operações aritméticas básicas em GDScript, como demonstrado no exemplo a seguir:
var adição = 10 + 10 # RESULTADO: 20 var subtração = 10 - 5 # RESULTADO: 5 var multiplicação = 10 * 2 # RESULTADO: 20 var divisão = 10 / 2 # RESULTADO: 5 var potenciação = 10 ** 2 # RESULTADO: 100 var resto_divisão = 10 % 3 # RESULTADO: 1
A GDScript segue a seguinte ordem de precedência nas operações: parênteses, potência, multiplicação ou divisão, adição ou subtração. Podemos usar o parênteses para agrupar operações e definir a ordem em que devem ser feitas.
var conta_1 = 10 + 10 * 2 # RESULTADO: 30 var conta_2 = (10 + 10) * 2 # RESULTADO: 40
Porém, é importante ficar atento a algumas particularidades da linguagem. A divisão entre dois números inteiros resultará em outro número inteiro, por exemplo 5 / 2 é 2 e não 2.5. Caso esse não seja o resultado desejado, precisamos converter pelo menos um dos números para float. Podemos fazer isso da seguinte maneira.
var divisão_numero_inteiro = 5 / 2 # RESULTADO: 2 var divisão_numero_inteiro_conversao = float(5) / 2 # RESULTADO: 2.5
Além disso, a operação “%” (módulo) não pode ser realizada com floats. Nesse caso, devemos utilizar o método fmod().
var resto_divisão_float = fmod(2.5, 2.0) # RESULTADO: 0.5
Em alguns casos precisamos converter uma string em um número, ou um int para float, ou vice-versa. Para isso utilizamos os construtores int() para criar um número inteiro e float() para criar um número decimal.
var string_para_int = int("10")
var string_para_float = float("10")
var int_para_float = float(10)
var float_para_int = int(10.5)Operações lógicas
Como é de se esperar de qualquer linguagem de programação, na GDScript também temos acesso a operações booleanas. Variáveis booleanas podem conter os valores true (verdadeiro) ou false (falso). Podemos comparar valores diferentes para obter um resultado booleano.
var maior_que = 10 > 5 # RESULTADO: true var menor_que = 10 < 5 # RESULTADO: false var maior_ou_igual_que = 10 <= 5 # RESULTADO: false var menor_ou_igual_que = 10 >= 5 # RESULTADO: true
A seguir uma tabela com as comparações:
| == | Compara se os valores são iguais. |
| < | Compara se o valor da esquerda é menor que o valor da direita |
| > | Compara se o valor da esquerda é maior que o valor da direita |
| <= | Compara se o valor da esquerda é menor ou igual ao valor da direita |
| >= | Compara se o valor da esquerda é maior ou igual ao valor da direita |
Além disso, podemos agrupar diferentes comparações usando algumas palavras-chave:
| and (&&) | e |
| or (||) | ou |
| not (!) | negação |
Dessa forma podemos criar expressões mais complexas dependendo das nossas necessidades.
var idade
func _ready():
if idade >= 16 and idade < 18:
print("Pode votar se quiser!")Na GDScript, uma expressão booleana é resolvida da esquerda para a direita, em ordem sequencial. Além disso, a linguagem utiliza uma técnica chamada de avaliação de curto-circuito. Isso quer dizer que uma comparação é avaliada apenas caso a comparação anterior não seja suficiente para se calcular ao resultado da final expressão, por exemplo:
func _ready():
# Neste exemplo apenas a primeira expresão será avaliada caso o seu resultado seja 'false',
# já que o resultado final ainda será 'false', mesmo que o resultado da seunda expressão seja 'true',
if idade >= 16 and idade < 18:
print("Pode votar se quiser!") Funções
Funções são blocos de código que podem ser reutilizados. Na GDScript podemos declarar funções a palavra-chave “func” seguido do nome da função e parâmetros, caso a função possua, e dois pontos no final da linha. Se a função estiver vazia, é necessário utilizar a palavra-chave “pass” para evitar erros. Além disso, é importante observar a indentação.
func jump(): pass
Uma função pode ter um ou mais parâmetros. Além disso, podemos definir um valor padrão para um parâmetro, tornando-o opcional na chamada da função.
func take_damage(amount): pass func spawn(character, is_player = false): pass
Além disso, uma função pode retornar um valor a qualquer momento utilizando a palavra-chave “return”. Ao utilizar essa palavra-chave, a execução da função é interrompida, e o valor é retornado para quem a chamou. Também é possível utilizar o “return” sem especificar um valor, fazendo com que a função apenas seja interrompida sem retornar algo.
func add(a, b): # Retorna o resultado da soma das variàveis 'a' e 'b' return a + b func heal(amount): # Se o valor for menor ou igual a 0 (zero), pare a execução da função neste ponto if amount <= 0: return # Mais código
Estruturas condicionais
Estruturas condicionais nos permitem controlar o fluxo do programa. Em GDScript, a estrutura condicional mais básica é if/elif/else. Utilizamos expressões booleanas para determinar qual bloco de código deve ser executado.
Na sua forma mais simples podemos utilizar apenas a palavra chave “if”, o código indentado será executado apenas se a expressão for avaliada como verdadeira.
var current_hit_points
func _ready():
if current_hit_points > 0:
print("O personagem está vivo.")Podemos ir um passo além utilizando a palavra-chave “else”. Neste caso, o código indentado será executado caso a expressão utilizada no “if” seja avaliada como falsa (false).
var current_hit_points
func _ready():
if current_hit_points > 0:
print("O personagem está vivo.")
else:
print("O personagem está morto.")Além disso, podemos encadear várias condições utilizando a palavra-chave “elif”. Neste caso, cada expressão será avaliada em ordem sequencial até que uma seja verdadeira (true). Nesse momento, o código indentado será executado, e todo o resto da cadeia será ignorado.
var current_hit_points
func _ready():
if current_hit_points > 75:
print("O personagem está bem.")
elif current_hit_points >= 50 and current_hit_points < 75:
print("O personagem está machucado.")
elif current_hit_points >= 1 and current_hit_points < 50:
print("O personagem está muito machucado.")
else:
print("O personagem está morto.")Podemos ainda aninhar if / elif / else, mas é preciso ter cuidado, pois esta situação pode ficar confusa rapidamente.
var is_player var is_near_trap func _process(delta): if is_near_trap: if is_player: # Se for o jogador faça alguma coisa pass else: # Se não for o jogador faça outra coisa pass
Além disso, a GDScript nos oferece a instrução “match”, que funciona de forma similar ao “switch” em outras linguagens, mas possui algumas funcionalidades extras. Fique atento, porque um bloco match irá comparar todas as condições, mesmo que uma já tenha sido avaliada como verdadeira (true).
var character_class
func _ready():
match character_class:
"Guerreiro":
print("O personagem é um Guerreiro")
"Mago":
print("O personagem é um Mago")
_:
print("O personagem não tem uma classe")Vetores e Matrizes
Na GDScript, vetores, mais conhecidos como arrays, são uma estrutura de dados que nos permite criar coleções de elementos.
var peças_xadrez = []
Também podemos iniciar cada posição do array com um valor:
var pecas_xadrez = ["Peão", "Bispo", "Torre", "Cavalo", "Rainha", "Rei"]
Para acessar um elemento em um array utilizamos o índice do elemento, ou seja, a posição em que o elemento está no array. O primeiro elemento da coleção é o 0.
Tentar acessar um índice que seja maior que a quantidade de elementos no array irá acarretar em um erro durante a execução do programa. Por outro lado, caso o índice seja negativo, a contagem começa a partir do último elemento do array, por exemplo o índice -1 irá acessar o último elemento do array, enquanto -2, irá acessar o penúltimo.
var pecas_xadrez = ["Peão", "Bispo", "Torre", "Cavalo", "Rainha", "Rei"] func _ready(): print(pecas_xadrez[0]) # RESULTADO: Peão print(pecas_xadrez[1]) # RESULTADO: Bispo print(pecas_xadrez[-1]) # RESULTADO: Rei print(pecas_xadrez[-2]) # RESULTADO: Rainha print(pecas_xadrez[20]) # RESULTADO: Erro ao executado o programa
Em GDScript, um array permite que cada elemento seja de um tipo diferente.
var character_info = ["Rafael", 32]
Como é de se esperar, a GDScript nos fornece várias funções para manipular o array e seus elementos. Abaixo você pode ver alguns dos que são mais usados. Não se esqueça de conferir a documentação oficial para mais detalhes sobre arrays na GDScript.
var pecas_xadrez = ["Peão", "Bispo", "Torre", "Cavalo", "Rainha", "Rei"]
func _ready():
# push_back: Adiciona um elemento no final do array
character_info.push_back("Rock, Programação e games")
# push_front: Adiciona um elemento no inicio do array
character_info.push_front("Briet")
# has: Retorna verdadeiro se um array contém determinado valor
print(character_info.has("Rafael"))
# size: Retorna o número de elementos em um array
print(character_info.size())
# pick_random: Retorna um valor aleátoria do array
print(character_info.pick_random())
# pop_back: Remove e retorna o útlimo elemento do array
print(character_info.pop_back())
# pop_back: Remove e retorna o primeiro elemento do array
print(character_info.pop_front())Em GDScript, não temos acesso a arrays multidimensionais como em outras linguagens. Porém podemos alcançar o mesmo resultado ao colocar um array dentro de outro array.
var tabuleiro = [] func _ready(): for i in range(8): tabuleiro.append([]) for j in range(8): tabuleiro[i].append(str(i, "x", j)) print(tabuleiro[0][0]) # RESULTADO: 0x0 print(tabuleiro[0][1]) # RESULTADO: 0x1 print(tabuleiro[0][2]) # RESULTADO: 0x2 print(tabuleiro[1][0]) # RESULTADO: 1x0 print(tabuleiro[1][2]) # RESULTADO: 1x2 print(tabuleiro[1][3]) # RESULTADO: 1x3
Não se esqueça de ler a documentação oficial para mais informações sobre array em GDScript.
Estruturas de repetição
Na GDScript, podemos criar laços de repetição usando “while” e “for”. Essas estruturas nos permite criar blocos de código que serão repetidos até que uma condição seja avaliada como verdadeira.
A estrutura mais simples que podemos usar é “while”. O código indentado será repetido até que a expressão booleana seja falsa; neste momento o laço será encerrado, e a execução do programa continuará normalmente. Utilizamos o “while” principalmente quando não sabemos quantas vezes o código deverá ser executado.
func _ready(): var count = 0 # Irá contar de 0 a 9 e exibir o resultado no console da Godot while count < 10: print(count) count += 1
Em situações em que sabemos quantas vezes queremos repetir uma sequência de código, podemos utilizar o “for”. O laço “for” é especialmente útil quando queremos iterar sobre os elementos de um array.
func _ready(): Irá contar de 0 a 9 e exibir o resultado no console da Godot for number in range(10): print(number) var numbers = [0, 1, 2, 3] # Irá iterar sobre cada elemento do array e exiber o valor no console da Godot for number in numbers: print(number)
Podemos interromper a execução de um laço a qualquer momento utilizando a palavra-chave “break”.
func _ready(): var numbers = [0, 1, 2, 3] for number in numbers: # Se o valor for igual a 2, encerra o loop if number == 2: break print(number)
Também podemos pular uma iteração usando a palavra-chave “continue”, isto fará com que a execução do laço seja interrompida e continue na próxima iteração.
func _ready(): var numbers = [0, 1, 2, 3] for number in numbers: # Se o valor for igual a 0, pula para a próxima iteração if number == 0: continue print(number)
Classes
Em GDScript, não precisamos definir um nome de classe para um script. No entanto, caso queiramos usar a classe em outro script precisaremos carregar o arquivo.
extends Node2D
const Player = preload("res://player.gd")
func _ready():
player = Player.new("Rock, Programação e Games")
player.shoot()Podemos evitar isto utilizando a palavra-chave “class_name”, desta forma o script será registrado na Godot e carregado automaticamente, o que nos permite utilizar a classe sem ter que carregá-la manualmente primeiro.
class_name Player
extends Node
func shoot():
print("Shoot")extends Node2D
var player : Player
func _ready():
player = Player.new("Rock, Programação e Games")
player.shoot()Além disso, o script poderá ser adicionado a uma cena utilizando o botão “Add Child Node” no dock Scene.

Para criar uma instância de um script através do código fazemos da seguinte maneira:
extends Node2D
var player : Player
func _ready():
player = Player.new("Rock, Programação e Games")Para declarar um construtor para uma classe em GDScript precisamos sobrescrever a função “_init”. No entanto, fique atento, porque se o parâmetro do construtor tiver o mesmo nome que a variável da classe precisaremos utilizar a palavra-chave “self” para que a GDScript consiga diferenciar entre os dois.
class_name Player extends Node var hit_points func _init(hit_points): self.hit_points = hit_points
Duck typing e conversões entre tipos
Para verificar se uma variável é de determinado tipo em GDScript podemos utilizar a palavra-chave “is”.
func _ready(): player = Player.new() print(player is Player) # RESULTADO: true
Para converter um tipo em outro em GDScript, podemos utilizar a palavra-chave “as”. Para que a conversão aconteça, os tipos devem ser compatíveis. Caso não seja possível realizar a conversão o resultado da conversão será “null”.
func set_target(node): # Se o node for do tipo Player ele será convertido para essa classe e atribuido a variáveç. # Caso contrário, a variável será atribuido null target = node as Player
GDScript implementa uma técnica conhecida como “duck typing”. Isso basicamente significa que para chamar um método, a linguagem não se importa com a herança do tipo, sendo importante apenas que os tipos tenham a mesma função.
class_name Player
extends Node2D
func shoot():
print("Player Shoot")class_name Enemy
extends Node2D
func shoot():
print("Enemy Shoot")func character_shoot(node):
# Não importa qual o node for passado como argumento, pode ser tanto o script Player quanto o script Enemy,
# a função irá ser chamada caso ela exista no script.
# Porém um erro ocorrerá caso a função não exista.
node.shoot()Sinais
Signals é uma parte essencial do desenvolvimento de jogos na Godot. Signals são eventos que podem ser disparados por scripts, permitindo que diferentes scripts se comuniquem entre si quando algo relevante acontece. Em outras palavras, Signals é a implementação do padrão de design “observer” na Godot.
Para se conectar a um Signal através do código em GDScript, podemos utilizar a função “connect” e passar uma função que será executada quando o sinal for emitido.
func _ready(): damaged.connect(on_damaged())
Além dos “Signals” padrões que a Godot nos oferece, podemos criar nossos próprios sinais utilizando a palavra-chave “singal”.
signal damaged # Também podemos passar valore atráves de sinais signal healead(amount)
Para emitir um sinal personalizado, utilizamos a função “emit”.
func damage(amount): damaged.emit() func heal(amount): # Também podemos passar valore atráves de sinais healead.emit(amount)
Anotações
Em GDScript anotações servem para estender a funcionalidades da linguagem. Geralmente, elas alteram como os scripts são tratados por outras ferramentas, mas não modificam seu comportamento. Podemos pensar que as anotações são semelhante aos atributos em C#.
Toda anotação começa com o caractere “@” seguido do nome. Mais informações sobre as anotações disponíveis na Godot podem ser vistas nesta página da documentação oficial.
# Ajudar a organizar o editor criando um nova categoria no dock Inspector
@export_category("Statistics")
# Permite que o valor da variável seja editada diretamente no editor
@export var max_hit_points = 100
# Permite que um valor int ou float seja editado no editor como um intevalo entre dois valores
@export_range(1.0, 10.0) var attack_range = 1.0Conclusão
Ao longo do tutorial, exploramos desde a criação de scripts até conceitos mais avançados, como estruturas condicionais e sinais. Espero que este guia tenha sido útil para você aprender os conceitos essenciais e aprimorar suas habilidades de desenvolvimento de jogos.
Lembre-se, este é apenas o ponto de partida. O desenvolvimento de jogos é uma jornada contínua, e a documentação oficial da Godot e a comunidade estão sempre lá para oferecer suporte.
Caso tenha alguma dúvida entre em contato comigo através das minhas redes sociais.