Neste tutorial, nós vamos criar animações para jogos 2D top down. Primeiro iremos importar os assets necessários e configurá-los de maneira correta, em seguida criaremos os clips de animações para o personagem parado e correndo. Depois, iremos aprender a usar o componente “Animator” e por fim iremos modificar nossos scripts e ver como podemos passar valores entre o script e o “Animator”.
Este tutorial é a última parte de uma série de três tutoriais. Na primeira parte nós vimos como criar a movimentação do personagem. E na segunda como fazer a câmera seguir o jogador.
Apesar de não ser necessário ler os tutoriais anteriores, recomendo ao menos dar uma olhada, pois o que faremos aqui é uma continuação direta do que fizemos anteriormente.
Porém independente de ter lido ou não os outros tutoriais, caso encontre algum problema fique a vontade para falar comigo. Farei o possível para ajudar você.
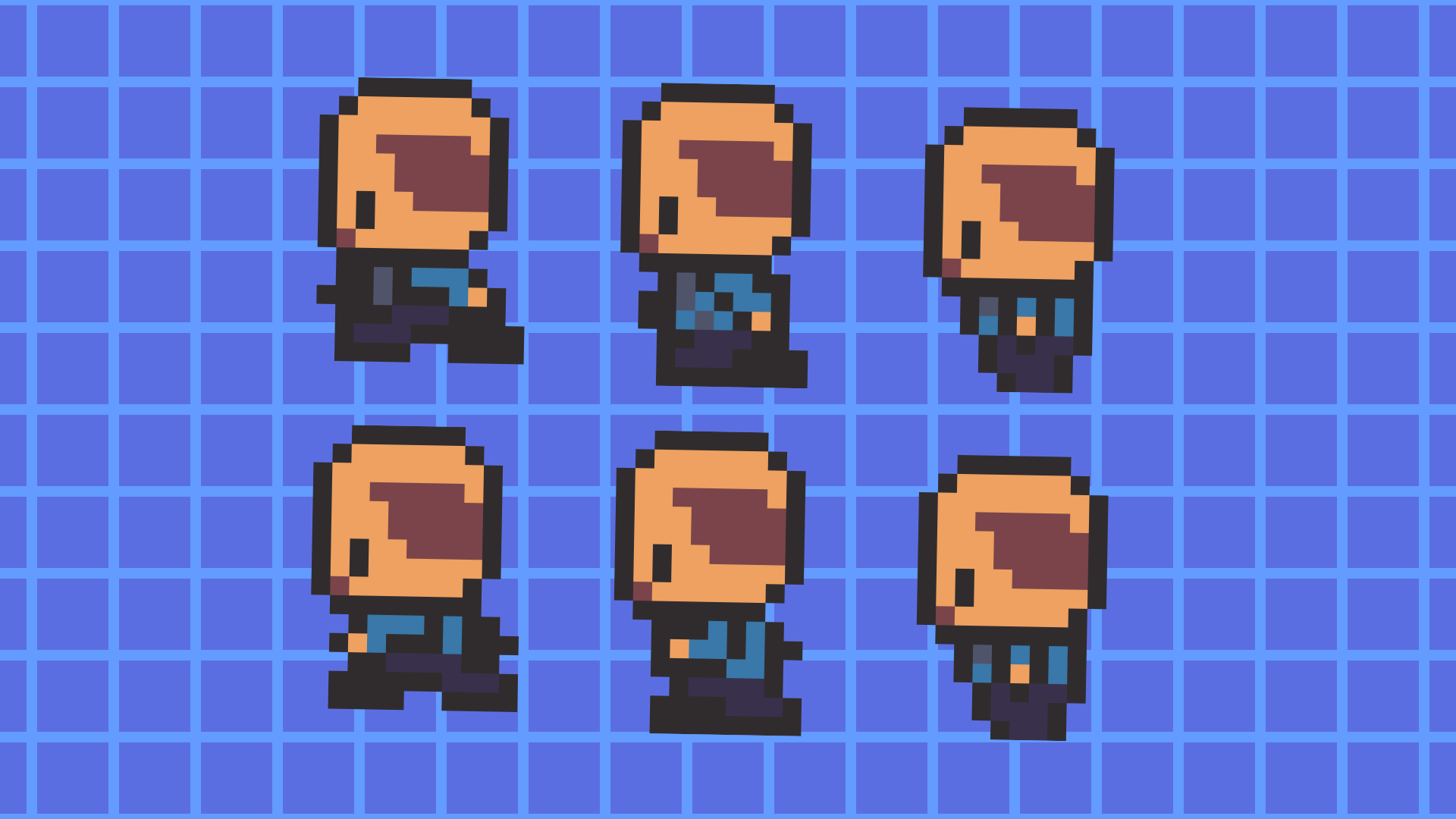
Os assets que usei estão disponíveis aqui, mas eles não são necessários e você pode usar o que você quiser.
O projeto final está disponível no GitHub.
Importando os assets
Primeiramente importaremos alguns assets que serão usados neste tutorial. Você pode usar os seus próprios assets. Porém, caso você tenha os seus próprios assets, disponibilizei alguns assets que você pode baixar no início do tutorial.
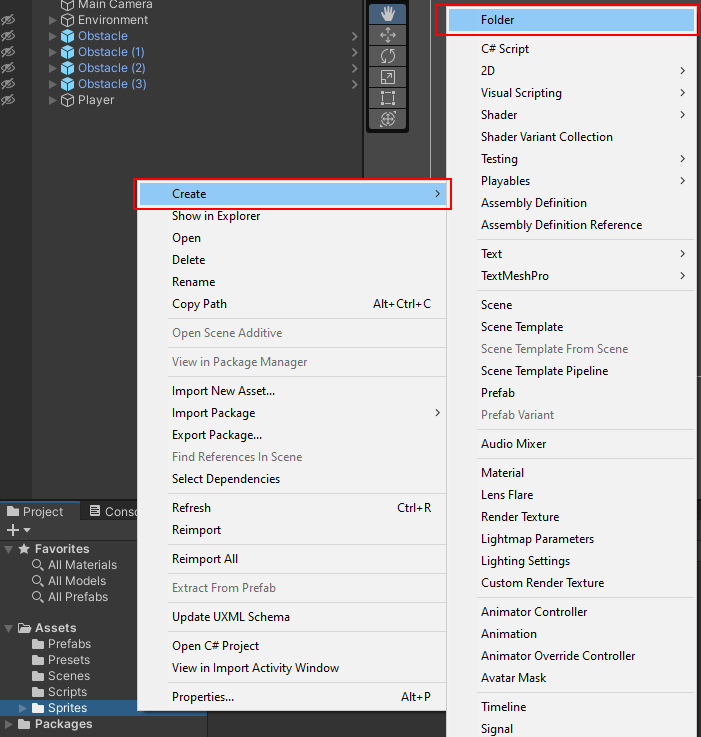
Clique com o botão direito sobre a pasta “Sprites”, criamos esta pasta no primeiro tutorial da série. No meu que se abriu, selecione “Create > Folder”. Nomeie a pasta como “Player”.

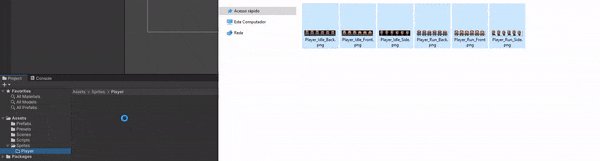
Selecione a pasta que acabamos de criar.
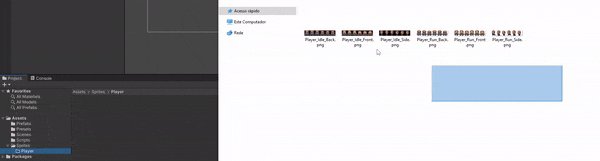
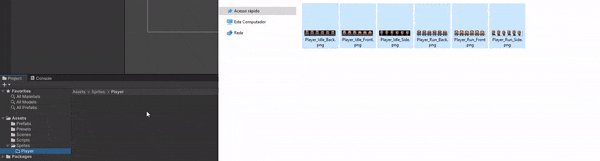
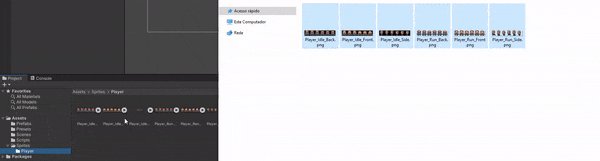
Para importar os sprites do personagem, selecione-os na pasta do seu sistema operacional e arraste eles para a janela da Unity e solte os arquivos dentro da pasta que acabamos de criar na janela “Project”.

Configurando os sprites
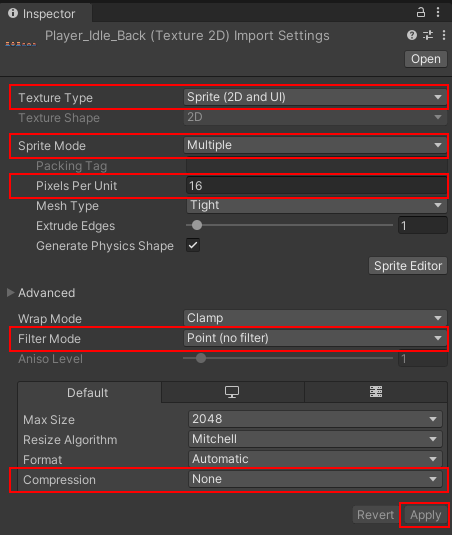
Agora que importamos os sprites vamos configurá-los. Selecione um dos sprites do personagem. Mude as propriedades:
- “Texture Type” para “Sprite (2D and UI)
- “Sprite Mode” para “Multiple”
- “Pixel Per Unit” para 16
- “Filter Mode” para “Point (no filter)”
- “Compression” para “None”
Clique no botão Apply. Repita o processo para todos os sprites do jogador.

Se você não quiser fazer todo esse processo manualmente, você pode conferir esse post em que ensino como criar Presets na Unity.
Fatiando os sprites
Após importar os sprites, vamos fatiar os sprites para que possamos usar as fatias mais tarde quando estivermos criando as animações.
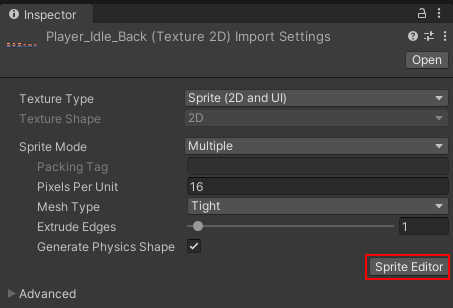
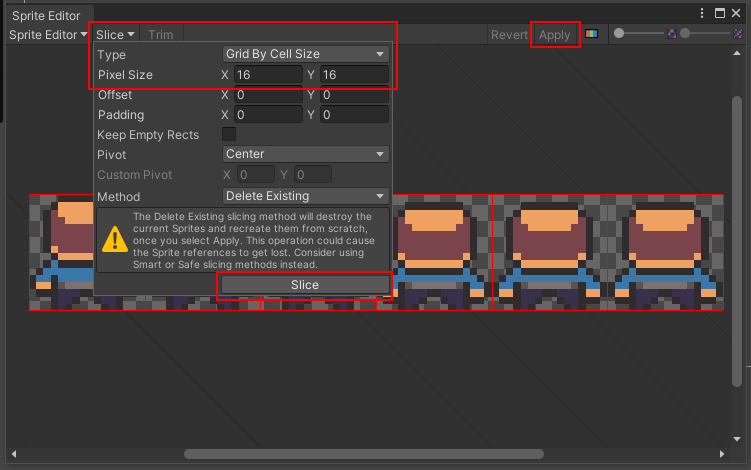
Para isso, clique em um dos sprites do jogador e na janela “Inspector” clique em “Edit Sprite”.

Uma janela vai abrir e você vai ver que cada sprite contém todos os quadros para uma animação, por isso precisamos fatiar.
Clique no dropdown “Slice” e no menu que abriu mude “Type” de “Automatic” para “Grid by Cell Size”.
Em seguida, modifique “Pixel Size” para 16, 16.
Clique em “Slice” e depois em “Apply”.

Repita esse processo para todos os sprites do jogador.
Adicionando animações
Com os sprites importados e fatiados, vamos criar as animações para o personagem parado e para ele andando.
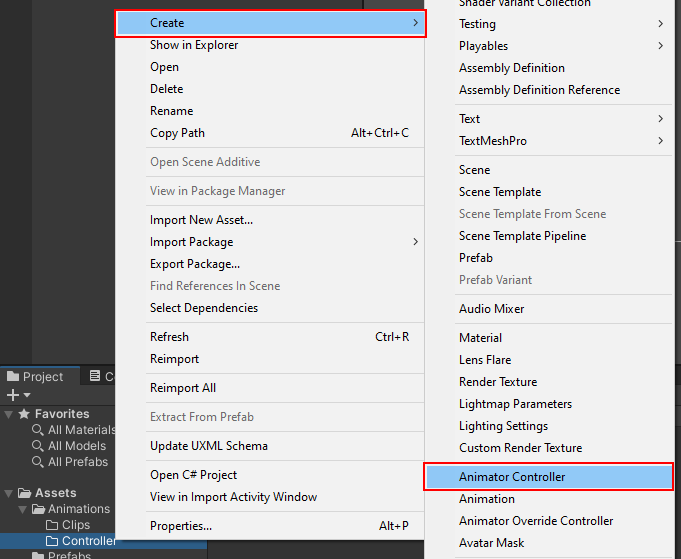
Para manter nosso projeto organizado, vamos criar mais algumas pastas. Primeiro, clique com o botão direito sobre “Assets” e crie uma pasta chamada “Animations” e dentro dela mais duas pastas, uma chamada “Clips” e a outra “Controllers”.
Clique com o botão direito na pasta “Controller” e no menu que se abriu selecione “Create > Animator Controller”, nomeio o asset como “Player Animator Controller”.

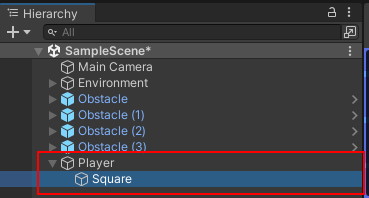
Em seguida, clique na seta ao lado do GameObject “Player” e selecione o GameObject filho que possua o componente “Sprite Renderer” do personagem.

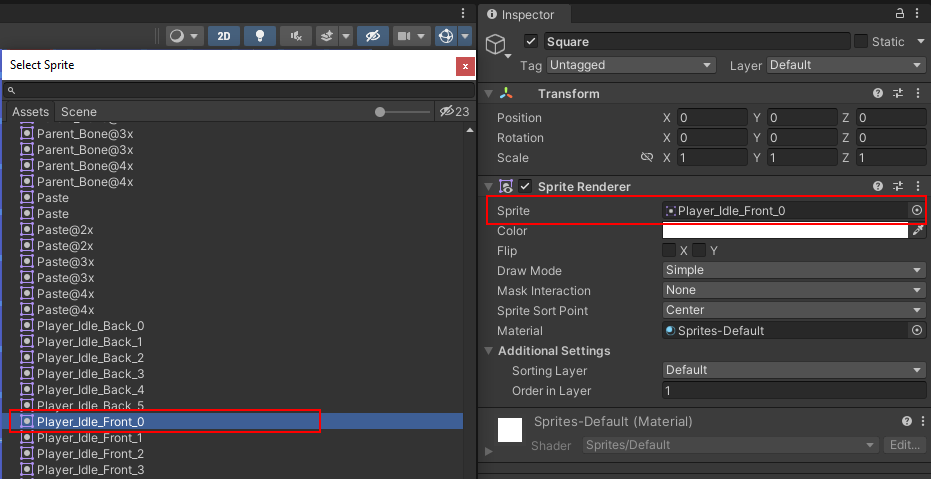
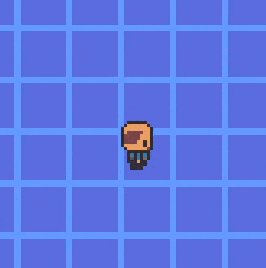
Na propriedade “Sprite” do “Sprite Renderer” podemos escolher uma imagem para visualizar o personagem enquanto trabalhamos no editor. Apesar dessa mudança não ser necessária, já que a propriedade será controlada pelo próximo componente que adicionaremos, é legal termos algo diferente de um quadrado branco para representar o personagem. Isso será especialmente útil quando o jogo crescer e tivermos muitos objetos em cena.
Para alterar o sprite clique na bolinha da propriedade “Sprite” e na janela que abriu procure por um sprite que melhor represente o personagem. Eu escolherei o primeiro quadro da animação dele de frente.

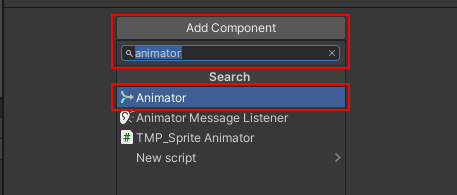
Após alterar o sprite, ainda na janela “Inspector” clique em “Add Component” e procure por “Animator”. Esse componente é o responsável por controlar as animações.

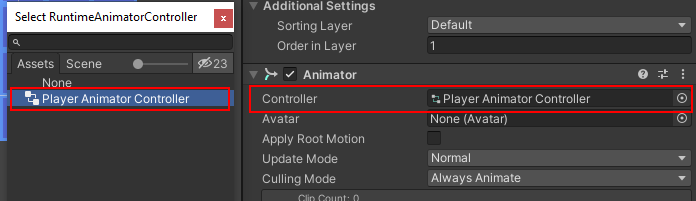
Clique na bolinha da propriedade “Controller” e na janela que abriu selecione “Player Animator Controller”.

Criando as animações
Criaremos agora a primeira animação para o personagem. Para isso precisamos que os sprites estejam fatiados, fizemos isso quando importamos os assets para esse projeto. Caso não tenha feito ainda, faça agora.
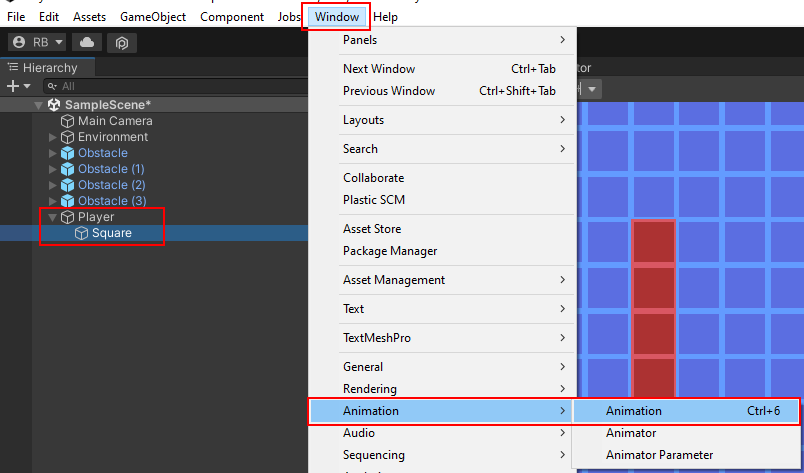
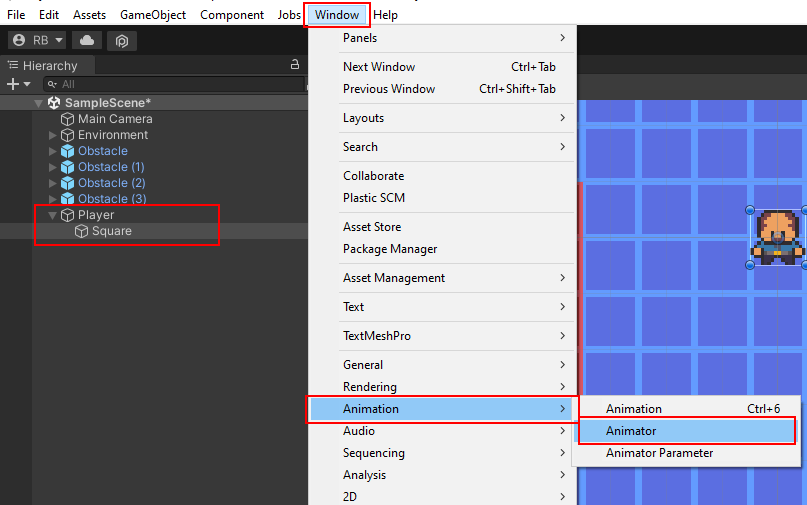
Selecione o GameObject com o “Sprite Renderer” do personagem e clique em “Window”, na barra de menu superior, e selecione “Animation > Animation”.

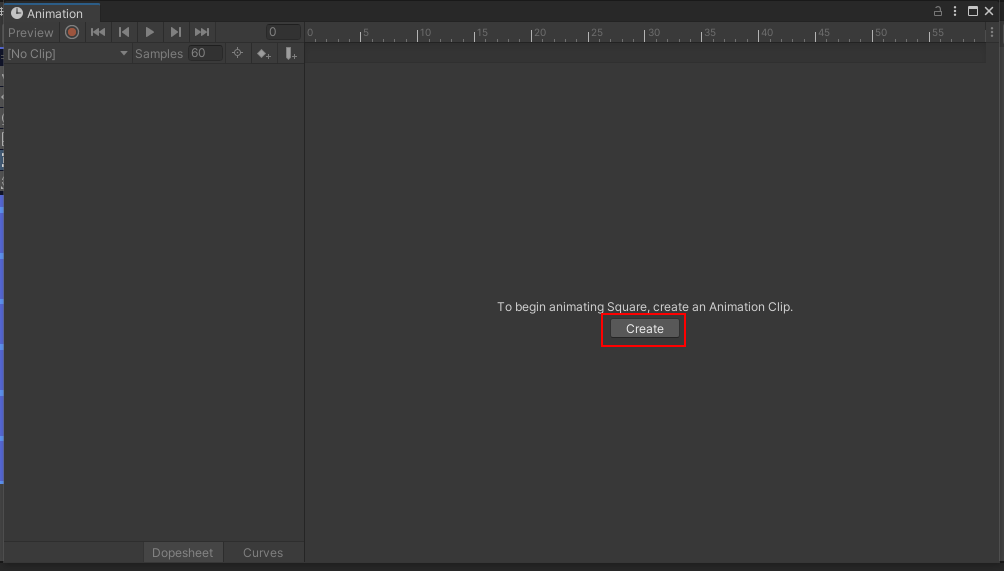
Em seguida, com o GameObject com o “Sprite Renderer” ainda selecionado, clique no botão “Create” na janela que abriu. Salve o arquivo na pasta “Animations > Clips” com o nome “Idle_Back”.

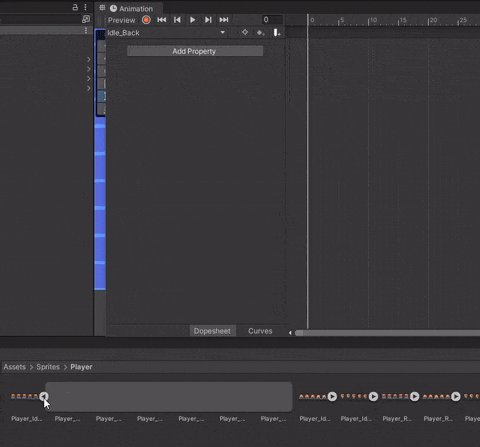
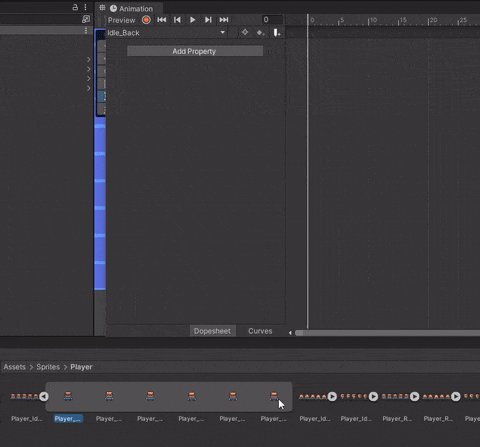
Agora selecione todos os quadros dessa animação. Para isso na janela “Project” selecione o sprite dessa animação, nesse caso é o sprite nomeado “Player_Idle_Back”, clique na setinha próximo ao sprite, em seguida, clique na primeira fatia e segurando a tecla shift no teclado selecione a última fatia.
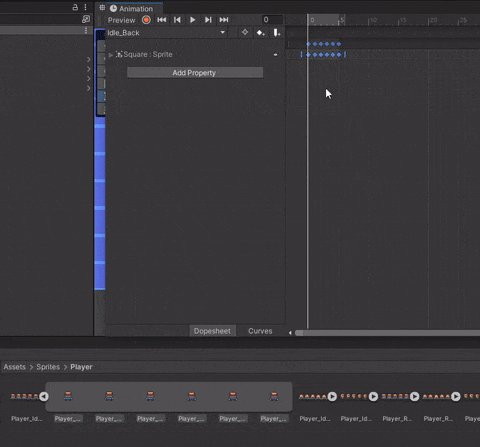
Arraste todas as fatias para a janela “Animation” e solte, isso irá criar os quadros necessários.

Para visualizar a animação, você pode mover a janela “Animation” um pouco para o lado, de forma que libere a janela da cena, depois clique no botão de “Play” para tocar a animação.

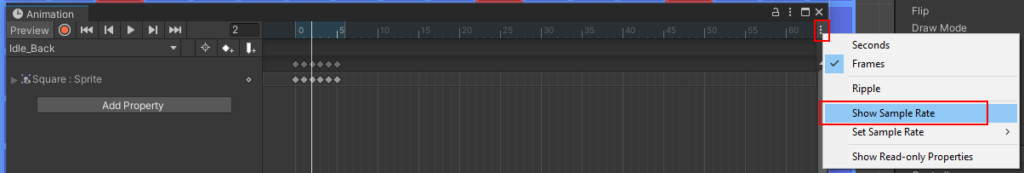
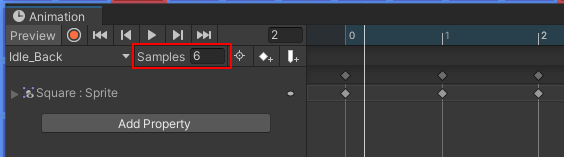
Você irá notar que a animação está rápida demais, nós podemos controlar a velocidade alterando a propriedade “Samples”, na janela “Animation”. Caso você não veja o campo para alterar a propriedade “Sample”, nos três pontinhos ao lado da timeline e marque a opção “Show Sample Rate”.

Para as animações que forneci 6 samples são ideais, mas você pode brincar com o valor e ver o que mais agrada você.

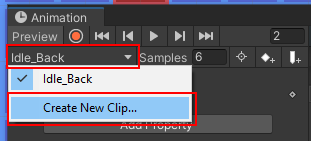
Após fazer os ajustes necessários, criaremos uma nova animação. Para isso, clique no dropdown com o nome da animação atual e clique em “Create New Clip”.

Salve como “Idle_Front”. E adicione as fatias do sprite “Player_Idle_Front”.
Crie mais uma animação, salve como “Idle_Left”, use as fatias do Sprite “Player_Idle_Side”.
Crie mais uma animação, essa será a última para o personagem parado, salve como “Idle_Right”, use as fatias do Sprite “Player_Idle_Side”. Porém aqui temos que fazer uma pequena alteração na animação. Como estamos usando os mesmos quadros para animações diferentes, precisamos virar o sprite para que o personagem esteja olhando para a direita e não para a esquerda.
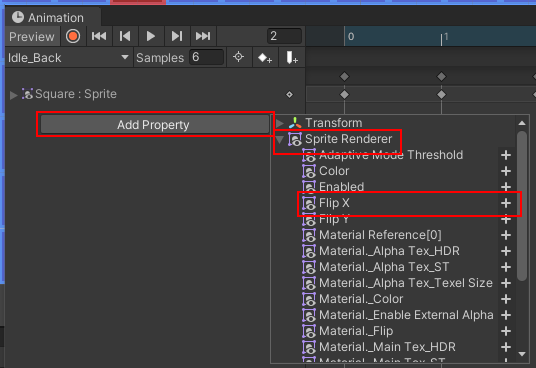
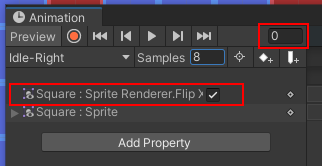
Para isso, clique no botão “Add Property”.
No menu clique na seta ao lado de “Sprite Renderer”.
E depois, clique no sinal de mais ao lado de “Flip X”.

Certifique-se que a animação esteja no primeiro quadro e marque o checkbox que apareceu na animação. Isso fará com que os sprites sejam espelhados.

Para criar as animações do personagem correndo, repita essas etapas e no final você também terá as animações “Run_Back”, “Run_Front”, “Run_Left”, “Run_Right”.
Configurando o animator
Com todas as animações criadas é hora de usá-las.
Com o GameObject com o “Sprite Renderer” selecionado, clique em “Window”, na barra de menu superior, e selecione “Animation > Animator”. Nessa janela nós criamos o fluxo e as condições para que a Unity saiba qual animação usar em determinado momento.

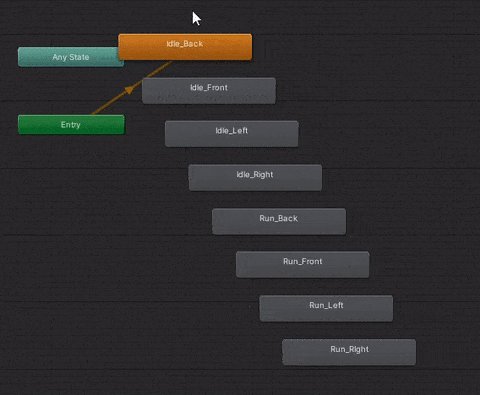
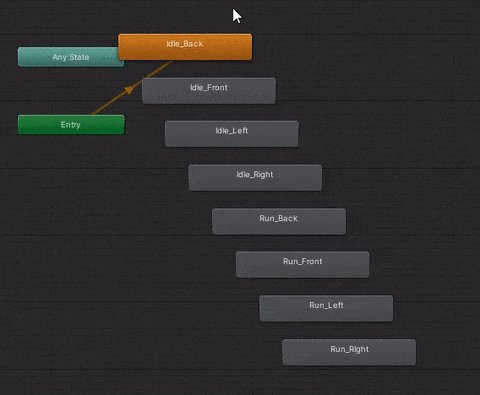
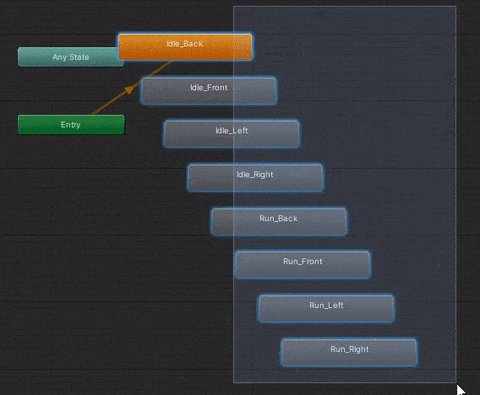
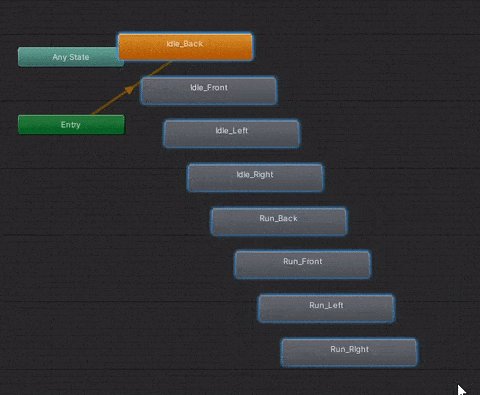
Quando criamos as animações, a Unity adicionou elas automaticamente ao Animator. Antes de começarmos, vamos selecionar todas as animações e apagá-las, nós iremos usar elas de outra maneira.

Criando as animações do personagem parado
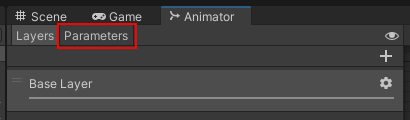
Para fazer com que a Unity escolha a animação correta baseado na direção que o personagem estiver se movendo precisaremos criar dois parâmetros no “Animator”, para isso clique no botão “Parameters” na janela “Animator”.

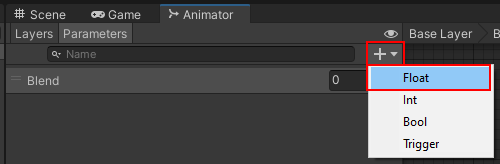
Em seguida clique no botão com sinal de mais, e selecione “Float” no menu. Nomeie esse parâmetro como “Horizontal”.

Crie mais um parâmetro com o nome “Vertical”.
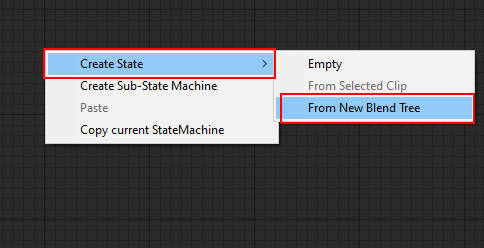
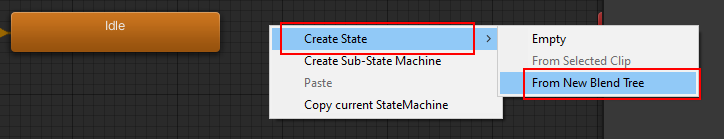
Após criar os parâmetros, clique com o botão direito na área quadriculada, no menu selecione “Create State > From New Blend Tree”.

Dê dois cliques sobre a blend tree que acabamos de criar para abrir.
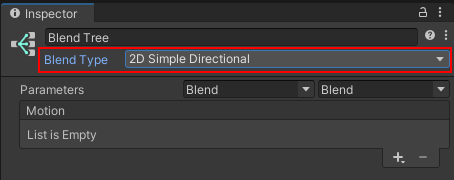
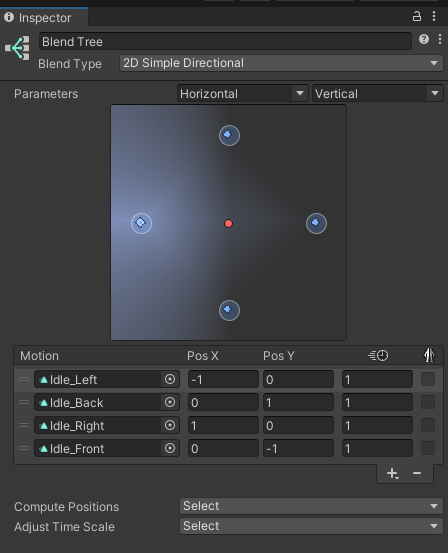
Selecione o blend tree e na janela “Inspector” mude o “Blend Type” para “2D Simple Directional”.

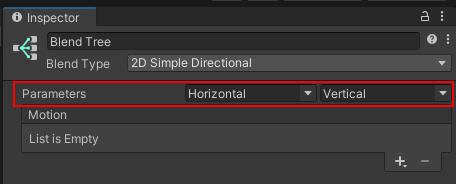
Em seguida na propriedade “Parameters”, no primeiro dropdown e selecione “Horizontal” e no segundo dropdown selecione “Vertical”.

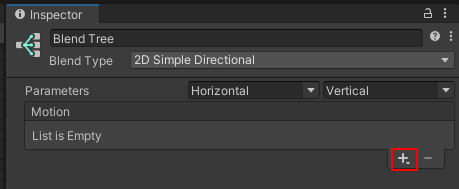
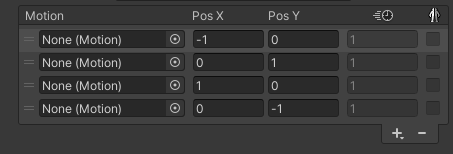
Clique no sinal de mais, e em seguida em “Add Motion Field”. Faça isso até você ter quatro campos na lista. Cada campo terá uma animação e uma direção.

No primeiro campo preencha “Pos X” com -1 e “Pos Y” com 0, isso significa que nosso personagem está se movendo para a esquerda.
No segundo campo preencha “Pos X” com 0 e “Pos Y” com 1, isso significa que nosso personagem está se movendo na direção superior do monitor.
No primeiro campo preencha “Pos X” com 1 e “Pos Y” com 0, isso significa que nosso personagem está se movendo para a direita.
No segundo campo preencha “Pos X” com 0 e “Pos Y” com -1, isso significa que nosso personagem está se movendo na direção inferior do monitor.

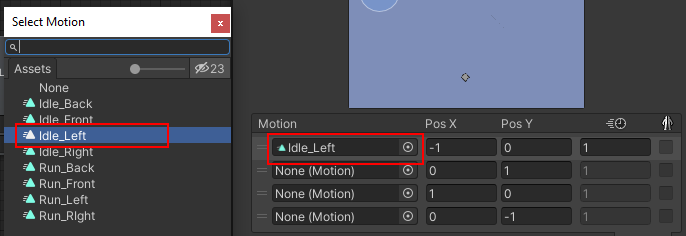
Agora vamos preencher a propriedade “Motion” do item da lista.
Clique na bolinha “Motion” de um campo e na janela que abriu escolha a animação que representa essa direção.

Ao preencher todas as propriedades elas devem se parecer com a imagem abaixo.

Agora nós vamos abrir o script “PlayerController”, pois precisamos fazer algumas mudanças nele.
Primeiro adicionamos mais uma variável, abaixo da variável speed, chamada animator, marcamos ela com o atributo SerializeField. Ela será responsável por guardar uma referência ao componente “Animator”, essa referência é necessária para passarmos os valores para os parâmetros que criamos.
[SerializeField] private Animator animator;
No método Update, após atribuirmos a variável moveDirection, adicione o seguinte código:
animator.SetFloat("Horizontal", horizontal);
animator.SetFloat("Vertical", vertical);Nós iremos usar a variável animator para usar o método SetFloat e passarmos os valores para os parâmetros que criamos no componente “Animator”. Aqui, é importante que os nomes dos parâmetros estejam exatamente igual ao que criamos, caso contrário o “Animator” não conseguirá encontrar o parâmetro.
Com essas mudanças o script deve estar assim:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerController : MonoBehaviour
{
[SerializeField]
private float speed = 3f;
[SerializeField]
private Animator animator;
private Rigidbody2D rb;
private Vector2 moveDirection;
private void Awake()
{
rb = GetComponent<Rigidbody2D>();
}
private void Update()
{
float horizontal = Input.GetAxisRaw("Horizontal");
float vertical = Input.GetAxisRaw("Vertical");
moveDirection = new Vector2(horizontal, vertical);
animator.SetFloat("Horizontal", horizontal);
animator.SetFloat("Vertical", vertical);
}
private void FixedUpdate()
{
Vector3 movePosition = (speed * Time.fixedDeltaTime * moveDirection.normalized) + rb.position;
rb.MovePosition(movePosition);
}
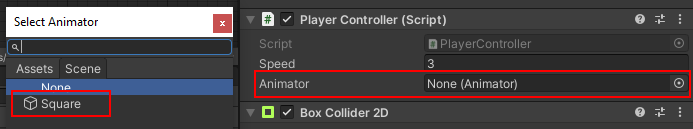
}Volte para o editor e selecione o GameObject “Player”. Você perceberá que um novo campo apareceu no componente “PlayerController”.
Para preenchê-lo, clique na bolinha na propriedade “Animator” e na janela que se abriu selecione o GameObject que contém o componente “Animator” do personagem.

Clique no botão para entrar no “Play Mode”.

Ao começar o jogo, o “Animator” irá escolher uma animação e tocar ela. Mova o personagem e veja que ele virá para o lado que está se movendo.

Criando as animações do personagem correndo
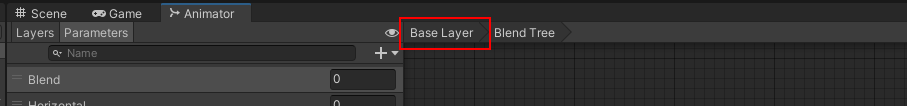
Selecione o GameObject “Player” e abra a janela “Animator” novamente. Clique no botão “Base Layer” para voltar ao início.

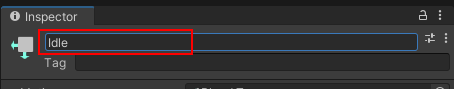
Selecione “Blend Tree” e na janela “Inspector” renomeie para “Idle”, assim saberemos do que trata essa blend tree.

Vamos criar mais um blend tree, clique com o botão direito na área quadriculada e no menu selecione “Create State > From New Blend Tree”.

Selecione a nova blend tree e na janela “Inspector” renomeie para “Run”.

Em seguida, dê dois cliques na blend tree para abrir.
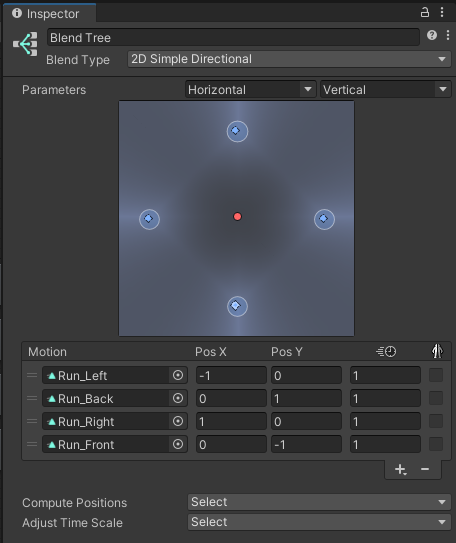
Aqui iremos repetir os mesmos passos que fizemos para criar a blend tree para o personagem parado. Só que dessa vez usaremos as animações do personagem correndo. Ao final o resultado deve ser igual ao da imagem abaixo.

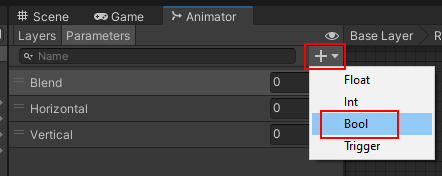
Nós também precisaremos de mais um parâmetro. Clique em “Parameter” na janela “Animator”, em seguida no botão com sinal de mais, e no menu selecione “Bool”. Nomeie o parâmetro “IsMoving”.

Esse parâmetro será usado para indicar ao “Animator” se o personagem está ou não se movendo. Com base nisso o “Animator” irá escolher se deve tocar as animações do personagem parado ou correndo.
Mas para isso acontecer precisamos criar uma transição entre as duas blends trees.
Clique em “Base Layer” para voltar ao início.

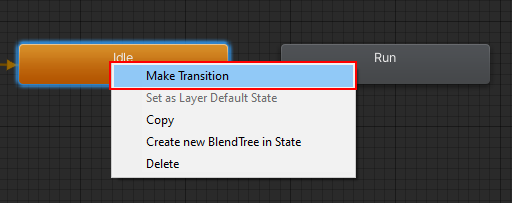
Depois clique com o direito em cima da blend tree “Idle”, e no menu selecione “Make Transition”. Clique sobre a blend tree “Run”.

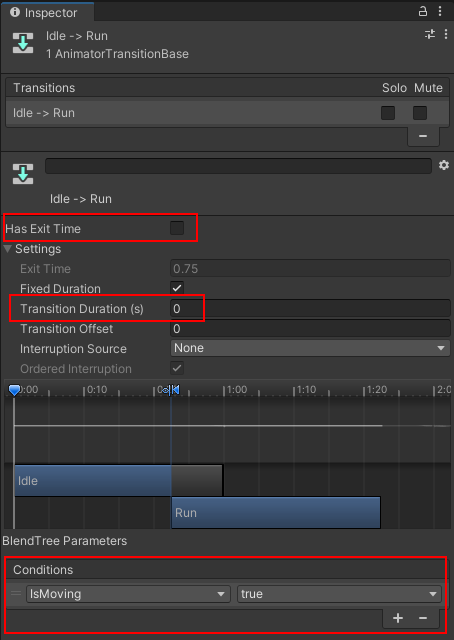
Clique na linha com seta que apareceu. Na janela “Inspector”, desmarque “Has Exit Time”. Em seguida clique em “Settings” e altere “Transition Duration (s)” para 0. Isso faz com que a Unity mude imediatamente qual animação está tocando.
Em seguida clique no sinal de mais para adicionar uma condição para essa transição ocorrer. No primeiro dropdown selecinone “IsMoving”, com isso um segundo dropdown irá aparecer, selecione “true”.

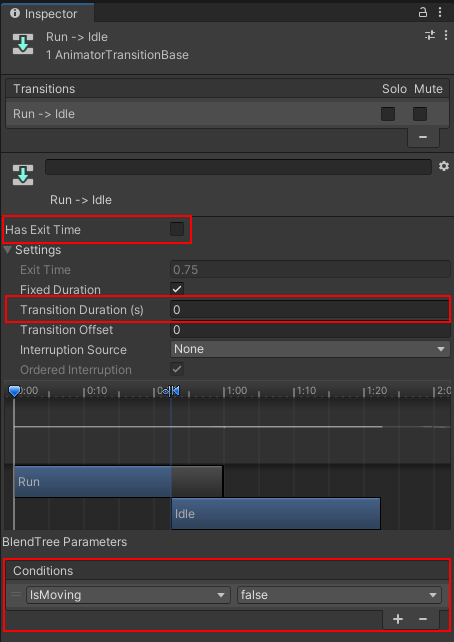
Repita o mesmo processo, só que agora a transição vai acontecer de “Run” para “Idle”. E a condição para a transição ocorrer deve ser “false”.

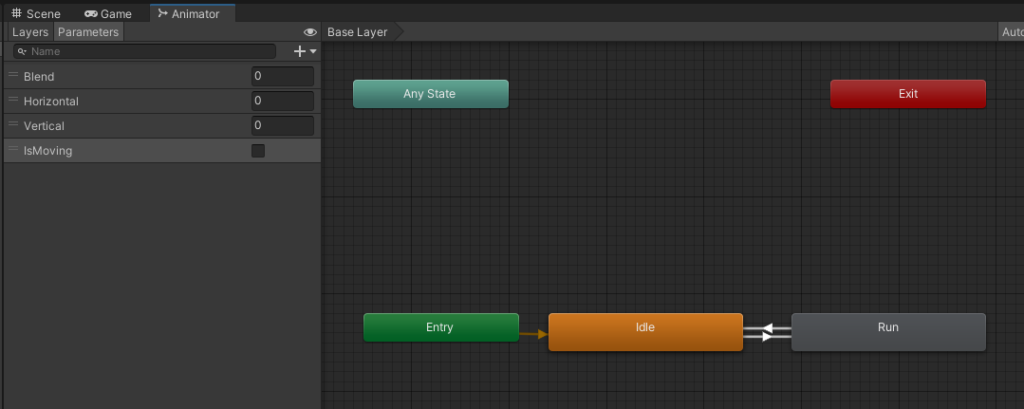
A janela “Animator” deve ficar como na imagem abaixo.

Precisamos fazer mais uma alteração no script “PlayeController”, abra ele novamente no seu editor de texto.
Modifique as linhas em que usamos o método SetFloat para que fiquem assim:
if (moveDirection != Vector2.zero)
{
animator.SetFloat("Horizontal", horizontal);
animator.SetFloat("Vertical", vertical);
animator.SetBool("IsMoving", true);
}
else
{
animator.SetBool("IsMoving", false);
}Primeiro nós checamos se o personagem está se movendo. Isso será verdadeiro se o jogador apertar qualquer tecla que faça ele se mover. Nesse caso, nós usamos os métodos SetFloat como antes.
Porém, também usamos SetBool para atribuirmos true a IsMoving. Com isso o “Animator” irá mudar a animação para a do personagem correndo.
E caso o jogador pare de se mover, usamos apenas SetBool para atribuirmos false a IsMoving. Com isso o “Animator” irá mudar a animação para a do personagem parado, mas sem mudar qual direção ele está olhando.
Como disse antes, é importante que os nomes dos parâmetros aqui sejam iguais ao que criamos na janela “Animator” para que tudo funcione corretamente.
A versão final do script “PlayerController” deve ficar assim:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerController : MonoBehaviour
{
[SerializeField]
private float speed = 3f;
[SerializeField]
private Animator animator;
private Rigidbody2D rb;
private Vector2 moveDirection;
private void Awake()
{
rb = GetComponent<Rigidbody2D>();
}
private void Update()
{
float horizontal = Input.GetAxisRaw("Horizontal");
float vertical = Input.GetAxisRaw("Vertical");
moveDirection = new Vector2(horizontal, vertical);
if (moveDirection != Vector2.zero)
{
animator.SetFloat("Horizontal", horizontal);
animator.SetFloat("Vertical", vertical);
animator.SetBool("IsMoving", true);
}
else
{
animator.SetBool("IsMoving", false);
}
}
private void FixedUpdate()
{
Vector3 movePosition = (speed * Time.fixedDeltaTime * moveDirection.normalized) + rb.position;
rb.MovePosition(movePosition);
}
}Volte ao editor, clique no botão para entrar no “Play Mode” e mova o personagem pelo cenário.
Pronto a movimentação do personagem está pronta!

Conclusão
E com isso concluímos esta série de tutoriais em que aprendemos como criar a movimentação de um personagem para jogos 2D top down. Na primeira parte criamos um projeto, importamos assets, aprendemos como mover o personagem e fazer ele colidir com o cenário, depois fizemos a câmera seguir o jogador e por fim adicionamos animações usando o Animator.
Se você ainda não leu as partes anteriores, agora é uma ótima hora para conferir elas.
Por fim, caso tenha alguma dúvida ou sugestão deixe seu comentário! Obrigado! Até mais!